 とりさん
とりさん副業ブログを始めるために、ついにレンタルサーバーを借りて、wordpressをインストールしたよ。ブログ運営始めたけど、デザインが、どうもパッとしなくて・・・。もっと簡単にカスタムできて収益化しやすいブログテーマに変更したいんだけど、何かイイの無いかな?
なるほど。
WordPressに付いてる公式のテーマを使ったんですね。
公式のテーマだとカスタムが難しいんですよね。
でも、この記事をチャチャッと読んでもらえれば大丈夫です。
wordpressテーマを選ぶ場合には、以下の6つの点をチェックしましょう。
- イメージしているデザインになるか
- カスタマイズしやすいか
- マニュアルの情報が豊富か
- レスポンシブデザインに対応しているか
- SEOに強いテーマか
- 無料か有料か
この記事では、ワードプレステーマの選び方・おすすめテーマを詳しく解説しています。
この記事を読めば、お気に入りのワードプレステーマがきっと見つかると思います。
本記事ではアフィリエイト広告を利用しています。
✓この記事の信頼性


ブログ運営10年。月間PV10万。
多数のブログを運営する副業ブロガーです。
東京都在住。46歳。
【wordpressテーマおすすめ4選】選択基準はカスタムの手軽さ・レスポンシブ・SEO


ワードプレスのテーマを選ぶ場合には、以下の6点を意識しておきましょう。
- イメージしているデザインになるか
- カスタマイズしやすいか
- マニュアルの情報が豊富か
- レスポンシブデザインに対応しているか
- SEOに強いテーマか
- 無料か有料か
それぞれの詳しい内容を解説していきます。
イメージしているデザインになるか
テーマによってブログのデザインは大きく変わります。
- クールなデザイン
- やわらかいデザイン
- カワイらしいデザイン
- ポップなデザイン
あなたの希望しているブログイメージに合わせてテーマを選びましょう。
ブログ全体のイメージは読む人だけでなく、今後運営していくあなた自身にとっても本当に重要です。
ブログは自分の『お店』とか『箱庭』のようなものです。
自分の理想のデザインにできなければ途中でやる気を失ってしまいます。
逆に理想通りのデザインになると記事を書いていても気持ちいいですし、
『ここまで理想通りに作っているんだから記事もしっかりしたものを書こう』
って気になるんですよね。
その結果、執筆に集中できるようになります。
そして、記事を公開して確認したとき『お~、イイ感じ』となるわけですね。



お~!なるほど。それ大事かも。
ほとんどのテーマでデモサイトが用意されているので、どのようなブログが作れるのかイメージしやすくなっています。
レイアウトや色、デザインの雰囲気を意識してテーマを選ぶと今後のブログライフが楽しくなること間違いなしです。
カスタマイズしやすいか
ワードプレスのテーマ選びでは、カスタマイズ性が重要です。
『どれだけ思い通りに変更できるか』は、テーマの使い勝手が大きく変わります。
背景やボタンの色を変更したり、使ってみたい機能を付けたり外したりといった操作が簡単にできると、思い通りのブログを作ることができます。



たしかに・・・今、公式のテーマ使ってるんだけど『表示させたい位置に表示できなかったり』『ボタンとかが表示できなかったり』なかなか思い通りにできなくてイライラしてくるんだよね。
そうなんですよ。
僕も最初、公式テーマの『Twenty Fifteen』を使っていました。
デザイン自体はシンプルですごく好みだったんですが、全然思ったようにパーツとかの配置ができないんですよね。
その度、ググってやり方を調べて⇒解決するという作業をしてたんですが、あまりにも面倒なんですよ。
その上、ちょっと配置位置がズレたりするんですよ。
それがもう我慢ならなくてテーマ変更しました。
その後は無料の『simplicity2』というテーマを使っていました。
このテーマは無料なのに非常に多機能でその名の通りシンプルで使いやすいテーマでした。
また、ユーザーが多かったので分からないことがあってもググればすぐに解決策が分かる点がよかったですね。
このsimplicity2も長いこと使っていたんですが、その後本気で『ブログ収益化』を目指すにあたって『収益化しやすい』テーマに変更することにしました。
『本気でやるなら、そろそろ有料テーマ使わなきゃダメだろう』
と、自分の中で思っていました。
やはり稼ぐために『効率』は大事です。
そのための先行投資は絶対必要ですし、それを惜しんでいたら先に進めないと思ったんですね。
それに自分の中で『覚悟』する必要があるなと思った部分もあります。
すぐに実績には繋がりませんが、この考え方はマインドセットって意味で超重要です。
そして、有料テーマ『Affinger6』に変更しました。
たしか、14,800円だったと思います。



うわ~。14,800か~・・・
この価格はWordpressテーマの中では、とても一般的な価格です。
どのテーマも大体10,000~20,000円の間くらいなので。
最初は『高い』と思うかもしれませんが、それはまだ、あなたの中でブログを『趣味』として考えている部分があるからかもしれませんね。
『趣味に15,000円』
と思うと良心の呵責に苦しむんですよね。
『この15,000円で子供に美味しいものを食べさせてあげられるのに』
みたいな感じです。
その気持ちは、僕も通ってきた道なので痛いほど分かります。
しかし、さきほども書いた通り考え方を変えてください。
これは『ブログで稼ぐ』ための先行投資です。
『浪費』するわけではなく『投資』です。


今後、数倍、もしかしたら数十倍・数百倍の収益を稼ぎ出すかもしれません。



なるほど。浪費ではなく投資。その発想はなかったかも・・・
この考え方は、この記事を読んでいただいたことをキッカケに変えてもらったほうがイイと思いますよ。
さきほども申し上げた通り
『ビジネスとしてブログに取り組むのであって趣味ではない』
このマインドは、超重要です!
そして話を戻しますが、収益化するためには『効率』は、とても大事なんです。
収益化するためには、できるだけ『有益な記事を書く』必要があります。
そのためには『記事執筆に集中できる』環境が必要です。
記事執筆を最優先にそれだけに没頭できる環境作りが大切です。
ブログの体裁をうまく整えられずにググって調べる⇒実装してテストする。
下手したら、この作業に数時間かけてしまうこともあります。
この時間がもったいないですよね。



たしかに。うまくいかずに何時間もかけちゃうことがあるかも・・・
そうなんですよ。
知識がないと、どうしても時間がかかってしまうんですよね。
でも、集中しなくちゃいけないのは、デザインを整えることではなくて『有益な記事を書く』ことなんです。
だから『効率化』という意味で、僕は有料テーマの導入をおすすめしています。



なるほど。有料テーマを使うマインドとその理由がよく分かったよ。
よかったです。
では、次にいきましょう。
マニュアルの情報が豊富か


ワードプレスのテーマを選ぶ場合には、テーマに付いているマニュアルの内容が豊富かどうかを確認しておきましょう。
どれだけ便利な機能があっても、自由にカスタマイズできるといっても操作の仕方が分かりにくければ、その価値は半減してしまいます。



そうだね。『効率化』のために有料テーマを導入したのに、カスタマイズの方法が分からなくて時間を割いてしまっていたら本末転倒だもんね。
ズバリ。
その通りです。
テーマを変更する第一の理由は『効率化』です。
思い通りのデザインに簡単にカスタムできることが目的です。
そういう意味でマニュアルが充実していることは、テーマ選びの必須条件といえます。
そして、マニュアルを読んで自分でも使えそう、分かりやすいと思えるテーマを利用しましょう。
人気のあるテーマだと、公式のマニュアル以外にも詳しい使い方を解説しているサイトがたくさんあります。
マニュアルに書いていない内容や、カスタマイズテクニック、トラブルの対処法が書かれているサイトが多いテーマなら初心者でも安心して利用できます。



なるほど。初心者ほど人気のある王道のテーマを選んだ方がイイってことだね。
そういうことですね。
例えば『デザイン重視で海外製のテーマを選んでしまって、どうすることもできなくなる』ってのは、よくあるケースです。
海外製のテーマだと、マニュアルや操作画面が英語だったりして、よく分からないってことがあります。
日本語に対応しているものもありますが、分かりにくいことがあります。
ちょっとした操作でも、つまづいてしまうと調べるのに時間がかかって面倒です。
設定などの操作が苦手な場合は、日本製の人気のある王道テーマを選んでおいた方が良いかもしれませんね。
レスポンシブデザインに対応しているか
これも非常に大事です。



レスポンシブデザインってなに?
レスポンシブデザインとは、パソコン・スマホ・タブレットなど閲覧環境に合わせて、自動的にブログの表示を見やすく変更する機能のことです。
分かりやすく言うと『PC・タブレット・スマホどれを使ってみても、見た目があまり変わらないサイトを作ることができる手法』の事です。
昔のWebサイトの多くは、PCで見ることを前提で作られているものばかりでした。



あ~、昔のガラケーは、画面が小さすぎてWebサイトを読んだり、見たりしづらかったからね。
そうです。
それはスマホ全盛になり、むしろスマホで見ることの方が多い時代になりました。
少し前のWebサイトは『PCはPCで見る用のデザイン』『スマホはスマホ用デザイン』と全く違う表示がなされてたんですね。
つまり、美しいPCサイトを作ってもスマホで見ると、とても陳腐なデザインのサイトになったりしてたんです。



あ~、分かる分かる。これ同じサイトか?ってくらい違うのね。
そうです。
そこで近年レスポンシブデザインというデバイスに左右されないマルチデバイスなWebサイトの構築手法が生まれたわけですね。
レスポンシブデザインに対応していれば、スマホやタブレットでブログを表示した場合にレイアウトが崩れません。
また、PCとスマホでは少し表示が違いますが、昔のように全く違うデザインになることはありません。
そして、こういったモバイルファーストなサイトをGoogleが推奨していることもあって近年はレスポンシブデザインのブログが主流です。
無料テーマは何とも言えませんが、有料テーマに関しては大体レスポンシブデザインに対応います。
対応していないものの方が少ないんじゃないかなぁと思います。
念のため、購入前にチェックしておきましょう。
SEOに強いテーマか
SEO(エスイーオー)とは、Search Engine Optimization(サーチエンジンオプティマイゼーション)の頭文字をとって略したもので、日本語にすると『検索エンジン最適化』のことです。



SEOね。コレのなにが大事なの?
SEOは超重要です。
SEO対策というのは『検索エンジンで検索された時、できるだけ上位に表示されるようにする対策』のことをいいます。
ほとんどのブログは、検索されることで読者に見つけてもらいます。
検索画面の1ページ目に表示されていれば読まれる可能性は高いですが、検索画面に表示されていないブログは誰からも見つけてもらうことはできません。
SEO対策が行われていなければ、頑張って書いたブログが誰からも読まれないこともあり得るということです。



なるほど。SEO対策をすることによって、上位表示されやすくなり、より読まれやすくなるってことね。
そういうことです。
SEOに強いテーマを利用すれば、難しいSEO対策を行う必要がありません。
SEOに強いテーマを選ぶことで、自分のブログが検索画面に表示されるようになり、見つけてもらう可能性を高くできます。
テーマのSEO対策だけで検索上位表示が可能になるわけではありませんが、検索を意識したブログならば必須の対策になります。
自分でSEO対策を行うよりも簡単なので、SEOに強いテーマを選ぶようにしましょう。
無料か?有料か?
『カスタマイズしやすいか』の項で解説しましたがテーマには『無料テーマ』『有料テーマ』があります。
有料のテーマの多くは一度購入すればずっと利用し続けることが可能です。
10,000~20,000円前後で購入できるテーマが多く、高いテーマでも30,000円程度です。
購入後もアップデートが行われているので、あらたな機能が追加された場合でも買い直す必要がなテーマの方が多いですね。



つまり1回買ってしまえば、買いきりで追加料金無しで使い続けられるってこと?
基本的な機能はそうですね。
でも機能拡張する場合は、別途オプション料金が必要な場合もありますね。
僕が使っている『Affinger6』なんかは機能拡張が充実しているテーマですね。
僕も基本のテーマだけでなく、その他数々のオプション機能を追加しています。
その追加機能に関しては、別途料金で購入する感じです。
『Affinger6』テーマ自体のアップデートは常に行われていて基本的な機能は常に新しいものを使用できるようになっています。



なるほど。使ってると『アレも欲しい』『コレも追加したい』ってなってくるってことね。
そうなんですよ。
痒い所に手が届くって感じで、とても便利な機能がたくさんあるんです。
ブログ運営していく上で、必要な統計を計測してくれたり、ボタン一つで定型文をサッと出してくれる機能だったりと、かなり魅力的なので、ついつい購入してしまうんですよね。
これも全て、若干なりとも成果が発生したおかげでもあるわけですけどね。



なるほど。ブログで出た成果を使って、さらに新たな武器を揃えてるってことね
そういうことですね。
でも、最初は誰しも無料・有料どちらにするか迷ってしまいますよね。
僕だってあなたと同じように
- 『無料のテーマで大丈夫なのか』
- 『有料のテーマが必要なのか』
悩みましたから。
もしも本当に判断がつかない場合は、無料のテーマを利用しましょう。
ワードプレスのテーマはクリック一つで変更ができます。
無料のテーマでブログを書いていて有料のテーマに変更する場合でも、最初からやり直す必要はありません。
テーマ特有の部分については設定の変更が必要ですが、大半の部分については自動で調整してくれます。
初期は無料のテーマでブログの書き方やワードプレスの操作に慣れておいて、デザインや機能面で不満がでてきたあとに有料のテーマへ変更してもなんの問題もありません。
ただし、『カスタマイズしやすいか』の項でも書いた通り、無料のテーマだと時間のかかるカスタマイズが、有料のテーマだと一瞬で終わるといったことも多いです。
ブログの見た目の部分についても、有料のテーマの方が優秀な場合が多く、操作も簡単です。
たしかに初期投資として、若干のお金はかかりますが、価格に見合う機能が付いているテーマがほとんどですし、時間の短縮(効率化)にもなります。
無料のテーマで時間をかけて苦労し続けるより、有料のテーマを利用する方がコスパが高いと言えるでしょう。
『本気で収益化』目指している方であれば、私もそうでしたが何十記事か書いた段階で『有料テーマへの変更』を検討し始めると思います。
その時に再設定するのは、クリック1発で変更できるといったもの細かい部分は再設定が必要なので結構ダルいんですよね。
そういった意味で、重複しますが、僕は有料テーマの使用をお勧めしています。
WordPress(ワードプレステーマ)おすすめ4選



ここまで読んで、大体わかったけど、自分で選ぶのはやっぱり不安だな・・・。おすすめを教えてほしい。
そうですね。
たしかに最初は不安だと思います。
特に有料テーマを購入する場合は、お金もかかりますし失敗したくないですものね。
そんなあなたのため『コレを選んでおけば、まず間違いない!』というオススメのワードプレステーマをご紹介しておきます。
世の中には星の数ほどワードプレステーマがありますが、おすすめのワードプレステーマは以下の5つです。
ワードプレスのおすすめのテーマを紹介します。
前項までのテーマの選び方で解説した内容を踏まえたテーマを紹介しているので、テーマの選び方がよく分からない場合でも安心して利用できます。
どうしても専門用語が多くなってしまいますが、できるだけブログ初心者でも分かるようにかみ砕いて解説していきますね。
Cocoon(コクーン)


オススメポイント:無料なのに機能が豊富
Cocoonは、無料で利用できるにもかかわらず有料テーマと比べても遜色ない機能を備えたテーマです。
通常では、無料というと最低限の機能しか使えないと思われますが、Cocoonでは他の有料テーマで利用できる機能の大半が利用できますし、有料テーマでも利用できない機能が使えます。
無料のテーマだから何かの機能を諦めるといったことはないので、有料のテーマと同じ感覚で利用できます。
あえてデメリットを挙げるとすれば、利用者が非常に多いということ。



それってメリットって言ってなかったっけ?
言いましたね。
ただ、メリットであり、デメリットでもあるというか。
利用者が多いので、カスタマイズするとき、分からない事をググると大抵のことが解決できるというメリットがあるんですが、それに伴って、同じテーマであれば似たデザインになりやすいですし、個々のパーツを見ればCocoonを使っていることが分かってしまいます。
無料のテーマを使っていると思われたくない、カッコ悪いと思う人であれば、利用者が多い点はデメリットと言えるかもしれません。
■基本情報■
| テーマ名 | Cocoon(コクーン) |
| 利用できる機能 | スキン機能ランキング機能マーカーや文字色の設定ブログカードの挿入目次の表示 |
| SEO対策 | 〇 |
| レスポンシブデザイン対応 | 〇 |
| 販売価格 | 無料 |
| 公式サイト | https://wp-cocoon.com/ |
SWELL


オススメポイント:そのままでオシャレなサイトを作れ、常にアップデートされている
SWELLは、このサイトでも使用しているテーマです。
なにもせずともオシャレなサイトが作れ、開発者が常にテーマのアップデートを進め使いやすいテーマです。
初期費用は高めですが、他のプラグインが必要ないほど初期段階で多くの「かゆいところに手の届く」機能が付いていて、さまざまな表現が可能です。
個人的にはもっともおすすめしているテーマです。
■基本情報■
| テーマ名 | SWELL |
| 利用できる機能 | ほぼほぼ、なんでもできます。 |
| SEO対策 | 〇 |
| レスポンシブデザイン対応 | 〇 |
| 販売価格 | 17,600円(税込) |
| 公式サイト | https://swell-theme.com/ |
AFFINGER


オススメポイント:広告が好きな場所に設置できる
Affingerは、商品やサービスを紹介することが得意なテーマです。
好きな場所に広告を設置することができて、商品やサービスを魅力的に見せるパーツがたくさん用意されています。アフィリエイトブログに本格的に取り組んでみたい人にオススメのテーマです。
■基本情報■
| テーマ名 | Affinger |
| 利用できる機能 | 広告設置機能記事装飾タグ |
| SEO対策 | 〇 |
| レスポンシブデザイン対応 | 〇 |
| 販売価格 | 14,800円(税込) |
| 公式サイト | https://the-money.net/ |
JIN


オススメポイント:オシャレなデザインテンプレート
JINは、「ひつじアフィリエイト」で有名なアフィリエイターのひつじさんがプロデュースしているテーマです。
アフィリエイターとして実績のある人が作ったテーマだけあって、SEOとアフィリエイトに関する機能が優秀です。ブログを書くだけでなく、ブログで稼ぎたいと考えている人にオススメのテーマとなっています。
■基本情報■
| テーマ名 | JIN |
| 利用できる機能 | デザインテンプレートコンテンツマガジンピックアップ機能文字・背景・ボタンのカラー設定 |
| SEO対策 | 〇 |
| レスポンシブデザイン対応 | 〇 |
| 販売価格 | 10,800円(税込) |
| 公式サイト | https://jin-theme.com/ |
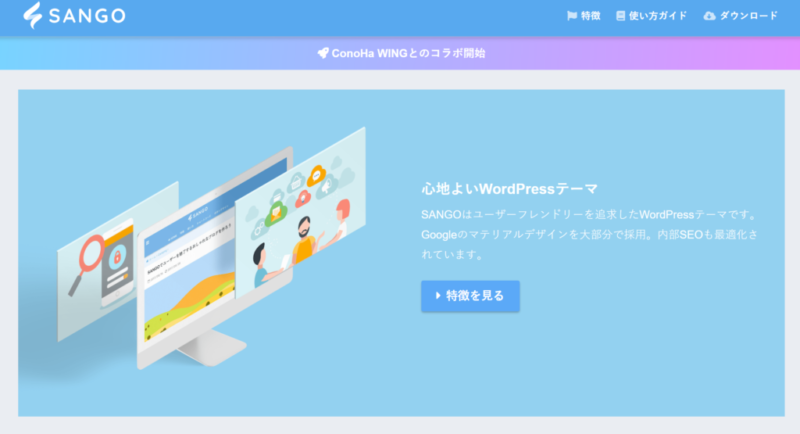
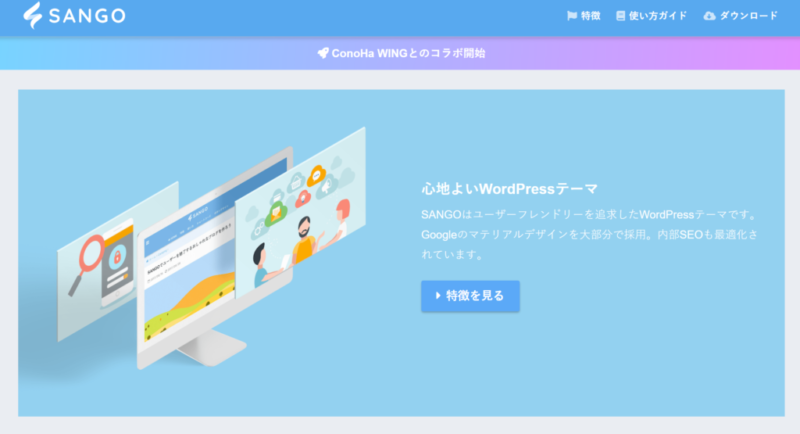
SANGO


オススメポイント:Googleのマテリアルデザインを大部分で採用
SANGOは、テーマ全体にマテリアルデザインを取り入れたテーマです。
マテリアルデザインとは、Googleが推奨するユーザーフレンドリーなデザインです。ユーザーの操作性を重視しており、誰でも直感的に操作できるので、心地よい印象を与えるテーマです。
■基本情報■
| テーマ名 | SANGO |
| 利用できる機能 | アニメーション機能サイトカラーを自由に変更30種類以上の見出し・ボタン豊富なショートコードレビュー用BOX |
| SEO対策 | 〇 |
| レスポンシブデザイン対応 | 〇 |
| 販売価格 | 10,800円(税込) |
| 公式サイト | https://saruwakakun.design/ |
最後に
今回は、Wordpress(ワードプレス)テーマの選び方とおススメテーマを解説しました。
最後に今回の記事をまとめます。
- WordPress(ワードプレス)テーマを選ぶときは、以下の点に注意する
- イメージしているデザインになるか
- カスタマイズしやすいか
- マニュアルの情報が豊富か
- レスポンシブデザインに対応しているか
- SEOに強いテーマか
- 無料か?有料か?
- 無料テーマでも高機能なものはあるが、ブログで収益化を目指すなら有料テーマ導入も考えよう



選び方が、よく分かったよ。無料テーマでも優秀なものはあるけど、ブログで収益化を目指すなら収益化のための機能が多く装備してる有料テーマを使用したほうが最終的に面倒臭くないってことだよね。
そのとおりですね。
無料でも優秀なテーマはたくさんあり、優良なテーマであれば魅力的な機能が多いので、どれを使おうか決めきれない人も多いと思います。
そんな方の参考になればと思います。
テーマ選びも重要ですが、大事なのはブログ記事を書くことです。
この記事を読み終わったら、テーマを早く決めてブログ記事に取り組んでみましょう。





コメント